3. 削除するidの受け渡し(2週目)
メモ削除の処理を作ろう
point
(注意)このチャプターでは処理を作るのであって、実際に画面上消えるわけではない。
このように理解すること
削除するメモのidを指定したい
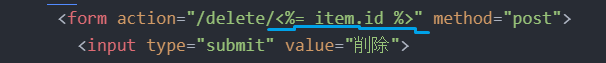
前回書いたフォーム内に書く

URLで値を渡そう
:idを加える
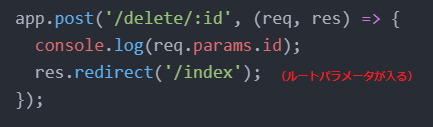
app.post('/delete/:id',

ルートパラメータを使おう
以下の通り
<%= item.id %>

app.post('/delete/:id, (req, res) => {

ルートパラメータの値を受け取ろう
演習問題
目的:上記全ての工程を終了し、localhost:3000/indexへアクセス。
ターミナル2にて削除ボタンを押した項目が出力されていればこのチャプターは成功となる。

今回は以上になります。お疲れ様でした。