GitHubに作成中のウェブページをUPしていく
手順を再確認する
☑GitHubのアカウントを持っている
--
☒リポジトリの作成を行う
忘れていたので、上記Progateサイトを確認しつつ作成した。
1:先ずはCreate new fileをクリック

2:違うファイル名だったとしてもここはまず「index.html」と入れなければならない!?と記してあった。

3:ファイルが出来上がったら任意のファイルからコードをコピペ。貼り付けたら「Create new file」をクリックする。

4:stylesheet.cssを読み込んだ

5:次は画像を入れる

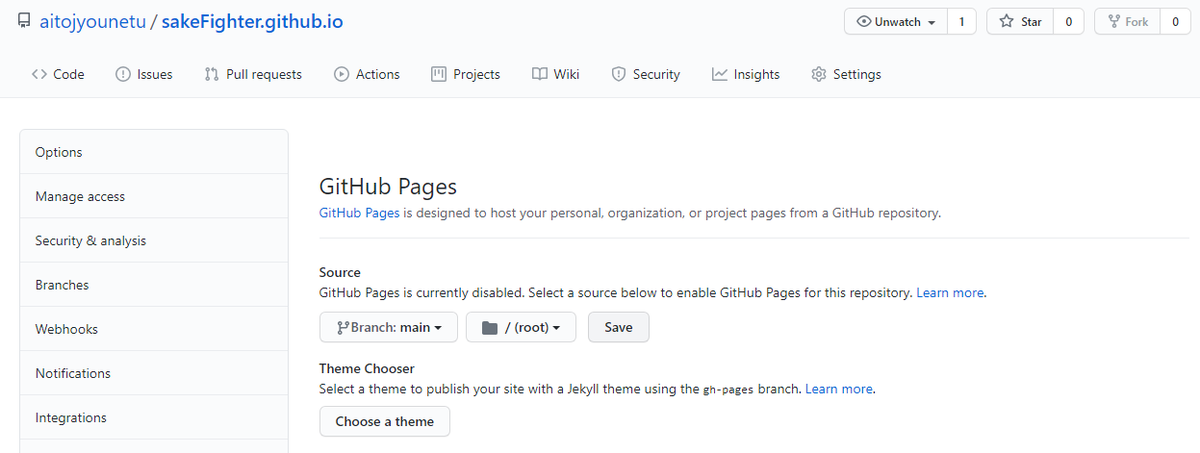
6:公開手順を確認した。source部分がnone(非公開)になっていたのでmaster(公開)に変更。saveを押したら完了。

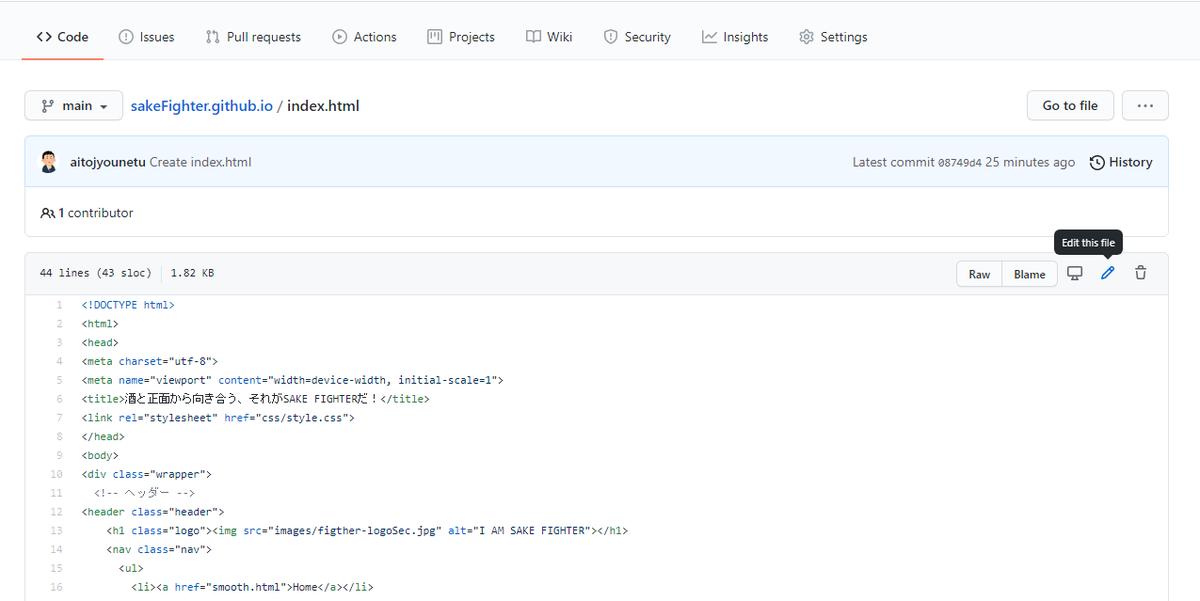
7:コードの編集。中央右部分の鉛筆マークをクリックするとコードを編集することができた。今回、画像が読み込めていなかった。子テーマだったので/(スラッシュ)1個分を消したら表示された。

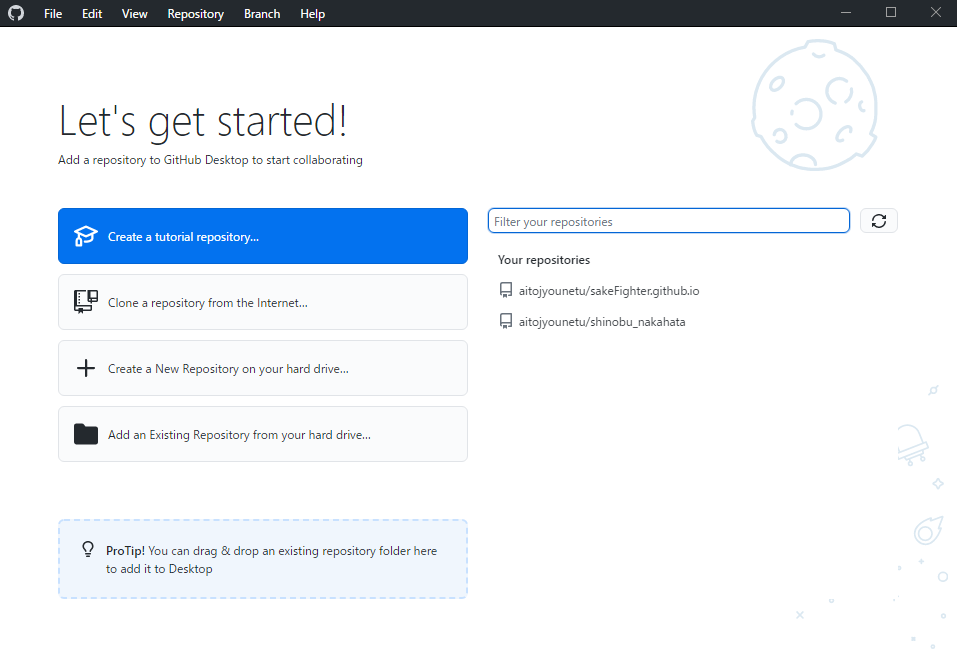
8:ダウンロード版のGitHubデスクトップを見つけたので早速インストール。
これでネットがつながっていなくても使うことができそうだ。

9:準備ができました!さっそくちょこちょこ使っていきましょう!。

10:始めたばかりです。どうぞよろしくお願いします。